寫 html, CSS, JavaScript 等等的都一樣需要除錯或測試,所以今天來學一下如何用 Chrome Devtools 的 Console (控制台)偵錯。
Chrome – Using the Console
以下是大概整理此篇文件的內容
叫出 Console 方法:
1. 在頁面按右鍵 -> 檢查元素(視窗會停在 Elements 上,切換到 Console 頁籤即可)
2. 按快速鍵 ( Mac: 蘋果鍵 + option + J )可直接打開 Console 頁籤
3. 點下網頁視窗右上角三條線的主選單,工具 -> 開發人員工具,切換到 Console 頁籤即可

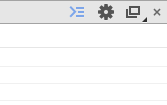
由左至右的 icon 分別為:
關閉 / 開啟 Console ,開啟 Console 在切換到 Elements 視窗的時候有用,如果只看 Console 頁籤可以關閉多留一點空間。
齒輪形狀的 icon 就是設定。
第三個 icon :開啟新視窗 / 收回視窗,這端看使用習慣而定。
清除 Console 方法:
1. 在 Console 視窗右鍵 -> Clear Console
2. 直接在 Console 裡面打上 clear() 或是 console.clear()
3. Mac 快速鍵(蘋果鍵 + K )、(⌃L)
頁面每次重整的時候, Console 都會清空,如果有其他需求的話可以在設定(齒輪形狀的 icon )打開選項 “Preserve log upon navigation”,這樣一來重整也不會把之前的記錄洗掉。
以下是各種 console 訊息應用:
console.log()
在做測試的時候可以代替 alert 的功能,但是上線前記得刪掉,不然 IE 就 GG 了…
console.error()
以紅字現顯示問題訊息,左邊會有一個紅色的X
console.warn()
左邊有一個黃色驚嘆號,顯示警告
console.assert()
設立條件,如不滿條件就會顯示錯誤訊息
console.group() + console.groupEnd()
把 console 訊息分群組,以 console.group() 開始,console.groupEnd() 結束。
groupCollapsed() + console.groupEnd()
也是分群組,不同的是 Collapsed 像手風琴選單一樣,一開始是收合狀態( group 則是開啟狀態)
另外在 console.log 也可以加入 %s, %d 等等的符號,
在後面把需要的值帶入前面那些符號裡顯示出來。
%s –> 字串
%d 或 %i –> 整數
%f –> 小數點
%o –> DOM 元素
%O –> JavaScript 物件
%c –> CSS
一開始疑惑為什麼要這樣做?不過簡單的寫了兩個後發現….
var sam = "Sam";
var one = 100;
console.log(sam + " has " + one + " points");
跟
console.log("%s has %d points", "Sam", "100");
這應該也是所謂的優雅?…好吧我妥協 orz
console.log 也可以拿來找 DOM 的節點,像這樣:
console.log(document.body.firstElementChild);
這行會找出 body 裡面第一個元素的孩子,並顯示在 console.log 裡
console.dir(document.body.firstElementChild)
這行也會找出 body 裡面第一個元素的孩子,但顯示的資料卻是非常的不同
本文同步發表於 http://ithelp.ithome.com.tw/ironman7/app/article/dev/recent/10157957
