網頁字型已經行之有年,國外大大小小的網站都可以看到不同字體顯示,只要連結檔案就能看到效果,多數文字再也不必依賴圖片製作,不但方便還減少檔案大小,一舉兩得~
以下紀錄如何使用Web font,內容若有誤還請指正,謝謝。
如果要在本機端使用字型,可以使用@font-face:
|
1 2 3 4 5 6 7 |
; html-script: false ] @font-face { font-family: '字型名稱'; src: url('字型路徑') format('格式'); font-weight: normal; /* 可預設字型粗細 */ font-style: normal; /* 可預設字型樣式,mormal為一般,也可設定斜體italic */ } |
然後在要使用字型的部份加入font-family即可。
其中字型路徑可以分別載入不同檔案格式,因為不同瀏覽器支援的字型不盡相同,有以下格式:
.ttf:
|
1 2 |
; html-script: false ] url('webfont.ttf') format('truetype'); |
.eot:
|
1 2 |
; html-script: false ] url('webfont.eot?#iefix') format('embedded-opentype'); |
.woff:
|
1 2 |
; html-script: false ] url('webfont.woff') format('woff'); |
關於.woff格式資訊:https://developer.mozilla.org/zh-TW/docs/Web/Guide/WOFF
.svg:
|
1 2 |
; html-script: false ] url('webfont.svg#webfont') format('svg'); |

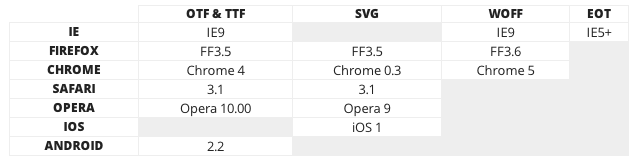
這張圖片就是以上格式會支援的瀏覽器囉~
圖片來自http://www.html5rocks.com/en/tutorials/webfonts/quick/
想支援各家瀏覽器但是沒有字型檔的話,只要檔案合法,可以利用Font Squirrel幫轉唷,設定好下載檔案即可,連CSS都幫你寫好了xD。
Font Squirrel WEBFONT GENERATOR:http://www.fontsquirrel.com/tools/webfont-generator
如果不需要本機端連線或者嫌麻煩,那麼Google Fonts就是最佳選擇!
Google Fonts:http://www.google.com/fonts
使用方法也很簡單,選擇字型後按Quick Use,複製頁面上的連結以及font-family到自己的頁面上就可以囉!
那麼中文的部份呢?
像是推行網路字型不遺餘力的justfont:http://www.justfont.com/
還有文鼎的雲端字型:http://webfont.arphic.com/
以及fonts.com:http://www.fonts.com/
真的要感謝更新技術,賦予網頁有更加完美的顯示的人們,終於…不用煩惱網頁還是少些甚麼了xD
本文同步發表於http://ithelp.ithome.com.tw/question/10139717
