前陣子切版時遇到了中文段落無法對齊的窘境,
一邊疑惑為甚麼以前試過是成功的,一邊再次膜拜google大神。
google 的方法不外乎是以下:
text-align:justify;/*段落兩端對齊,適用於block元素且可被繼承*/
但因為只支援英文,如果內文有中文的時候就要搭配以下屬性:
text-justify:distribute;(或newspaper, distribute-all-lines, inter-ideograph)
但這次用了google大神得到的使用方法還是不行。
當時正值happy friday night PM 10,
但客戶在家裡F5抱怨沒對齊很醜以及黑體為甚麼在PC上面是個杯具
(為甚麼不問微軟而是問我呢),
同事又在等我下班(因為他要負責被客戶罵orz)的情況下,
只好硬著頭皮看到誰在線上就當抓浮木一樣的苦苦哀求請教。
但一問之下發現中文無法實現對齊,心都涼了。(OS:難道以前都是賽到嗎!)
此時好同學看到我的抓蟲文自告奮勇上線一起幫我找問題,才成功解救了同事與我。
(寫到這我發現我還沒請她吃飯,自己切腹)
問題不是css無法實現對齊,而是出在html lang上,正確的寫法應該是zh-tw。
忘記一開始切版的時候在蠢甚麼居然是寫en,才導致瀏覽器無法正確辨識。
時至今日,好不容易有空閒想把前陣子的情況作個紀錄,
卻發現每個瀏覽器的支援度也有一些差異(登愣)
但當時趕鴨子上架的情況下沒有一一去比對。
(也或者是情況跟現在有點出入也說不定…)
到目前為止還不是非常瞭解原因orz持續研究ing
如果有路過的大大可以惠賜寶貴意見,小女子心裡感激不盡(跪拜)
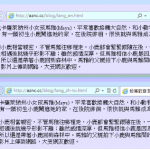
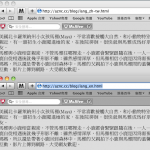
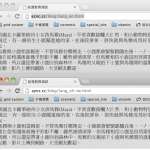
以下是測試連結
段落對齊測試-zh-tw
段落對齊測試-en







所以PC Chrome仍是無法對齊嗎? ((我也正在找方法>”<
您好:
現在還是不能對齊,我已經放棄了orz