現在已經是Html5的時代,因應新規格的來臨,我們要放開胸懷迎接Html5的新標籤….才怪,我還是一直使用div切版,因為舊IE看不懂新標籤(倒)
話不多說直接上圖片,網頁請看這裡。
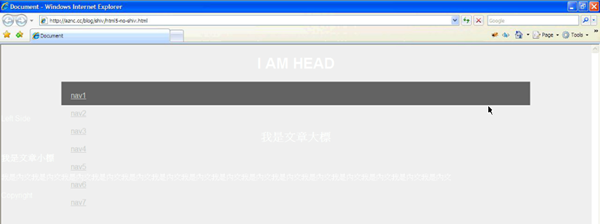
在支援Html5的網頁看起來應該都有正常顯示對吧?有頁首(Header)、導覽列(Nav)、左右兩欄(aside、section)以及頁尾(Footer),一切都是如此美好直到我打開了IE7…

這個時候除了晴天霹靂以外還是晴天霹靂,之後還是默默改回div切版,直到我發現html5shiv…
html5shiv是一支可以讓IE6~8支援Html5的Javascript,使用方法也很簡單,直接下載zip檔解壓縮,複製dist/html5shiv.js到自己專案資料夾再連結即可,如果還要支援列印,把dist/html5shiv-printshiv.js一起複製過去。因為這段是專門給IE6~8用的,也避免跟其他現行瀏覽器衝突,所以建議用IE判斷式把Js檔包起來:
|
1 2 3 4 |
; html-script: false ] <!--[if lt IE 9]> <script src="路徑/html5shiv.js"></script> <![endif]--> |
不想下載的人也可以貼這段:
|
1 2 3 4 |
; html-script: false ] <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> |
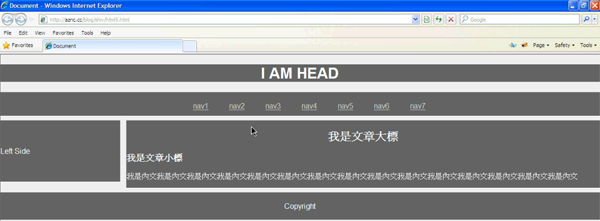
這就是結果,呼~網頁請點這裡:

以上為今日分享,若有誤還請不吝指證,感謝~!
