雖然SEO不是簡簡單單一篇就可以說完,但能在開始製作時就注意一些小細節,增加被搜尋的機會,有何不可呢?
Html5還有一個重點,就是Outline(概述、大綱),對我而言也是一個新玩意。以往只知道利用h1標籤去包資料似乎可以幫助SEO。Why?
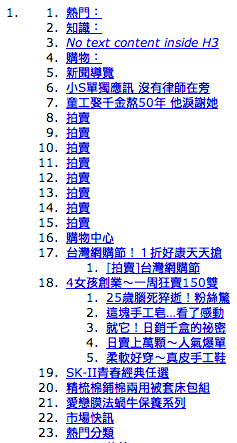
看到這個才真正明白:幫網站製作一個“目錄”,讓瀏覽器掌握網站主要架構,知道網站在做什麼,自然對搜尋也有幫助囉。
圖片來自Yahoo!奇摩首頁。

這部分跟書輯排版也是好像呢~要買書的人也建議先從翻目錄做起:D 這樣看起來Yahoo首頁的目錄應該會讓人想把書給放下(歐)
怎麼測Outline?網路上有幾個檢驗Outline的工具:
HTML 5 Outliner:可以上傳本機檔或是直接貼網址去看架構。
Google HTML5 Outliner:Google外掛,Google愛用者裝就對了~
接著是貼網址時會出現的問題:為什麼貼網址到FB沒有自動出現內容?
對使用者而言,更改內容是件麻煩事;對經營者的角度來說則是浪費時間。
要怎麼讓FB讀到網站的訊息呢?在haed tag加上這些就對了:
|
1 2 3 4 5 6 7 |
; html-script: false ] <meta name="og:description" content="網站內容描述" /> <meta property="og:title" content="網站的標題"/> <meta property="og:type" content="網站類型,例website、blog"/> <meta property="og:url" content="網址"/> <meta property="og:image" content="設定網站的縮圖,請使用絕對路徑"/> <meta property="og:site_name" content="網站名稱" /> |
有興趣的人可以看看ogp.me
更重要的是….貼上後請不要忘記改內容^^;;;。

最後是Sitemap。這裡指的Sitemap是要給搜尋引擎看的,讓搜尋引擎知道網站還有哪些連結可以被搜尋到。簡單的說,就是作一個XML檔,裡面有以下資料,然後跟著網站檔案一起上傳等候數天大概就能看到結果。
|
1 2 3 4 5 6 7 8 9 10 11 |
; html-script: false ] <?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>網址</loc> <lastmod>最後更新日期,格式為YYYY-MM-DD</lastmod> <changefreq>網頁可能更新頻率</changefreq> <priority>此頁相對於其他頁面的重要性,預設0.5,數值從0.0~1.0都可以,1.0是最重要的</priority> </url> </urlset> |
今天的分享如有誤歡迎提出討論,謝謝!
本文同步發表於http://ithelp.ithome.com.tw/question/10136554
